Unityシェーダーチュートリアル Vertex Shader / 頂点情報
シェーダー
前回、Vertex/Fragment Shader の基本について書きましたが、
今回は、よく使うUVや頂点カラーなどの頂点情報をどのように設定するのかを説明したいと思います。
UV
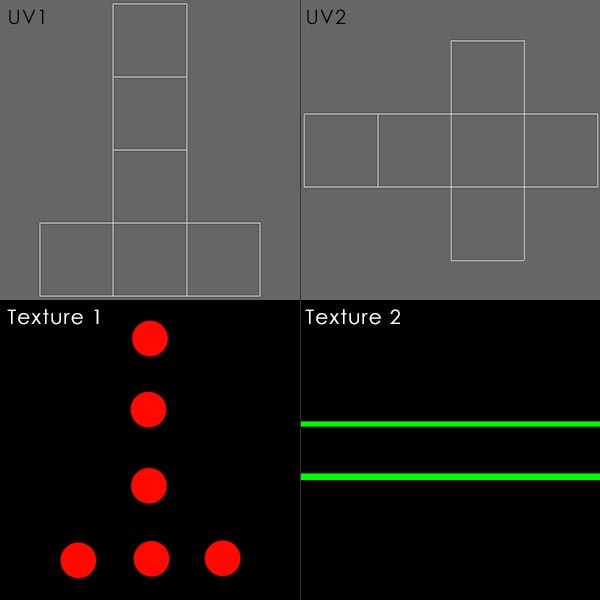
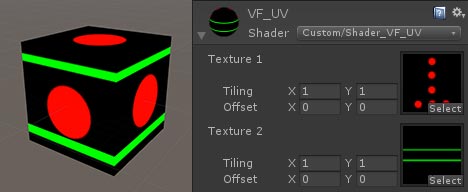
モデルのUV1とUV2を使用するシェーダーコードです。
appdata
UVを取得するときは以下のようにします。
struct appdata {
float4 vertex : POSITION; // お決まり
float2 coord1 : TEXCOORD0;
float2 coord2 : TEXCOORD1;
};
変数名である coord1 と coord2 は、何でもかまいません。
(uv1 uv2 にすると後で混乱しそうなので、敢えてこうしました。)
そして、UV1を取得するためのセマンティクスは、TEXCOORD0、
UV2のセマンティクスは、TEXCOORD1 です。
v2f
appdata で使用を宣言した、頂点座標(vertex)、UV1(coord1)、UV2(coord2)を、
Vertex/Fragament Shader で、実際に使うための変数を用意します。
struct v2f {
float4 vertex : SV_POSITION; // お決まり
float2 uv1 : TEXCOORD0;
float2 uv2 : TEXCOORD1;
};
appdata のときと同様に、TEXCOORD0 TEXCOORD1 のセマンティクスを付けて、
UV1とUV2を格納する変数を用意します。(変数名は何でも良い)
vert(Vertex Shader)
vert関数内で、v2f で宣言した変数に、appdata で取得した頂点情報を流します。
v2f vert (appdata v) { // appdata で指定した情報を使用するよ
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex); // 頂点座標(appdata の vertex)を元に、画面での頂点位置を計算してね
o.uv1 = v.coord1; // UV1(appdata の coord1)を uv1 に入れてね
o.uv2 = v.coord2; // UV2(appdata の coord2)を uv2 に入れてね
return o;
}
これで、Fragment Shader(塗りつぶしをする役目)でUV1とUV2が使えるようになります。
frag(Fragment Shader)
v2f で用意した変数を frag で使用するには以下のようにします。
fixed4 frag (v2f i) : SV_Targer { // v2f には i でアクセスできるよ
fixed4 tex1 = tex2D(_Tex1, i.uv1);
fixed4 tex2 = tex2D(_Tex2, i.uv2);
return tex1 + tex2;
}


頂点カラー
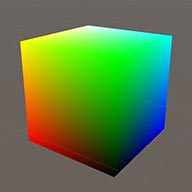
モデルに設定された、頂点カラーを使用するシェーダーコードです。
appdata
頂点カラーは、COLOR というセマンティクスを使います。
struct appdata {
float4 vertex : POSITION; // お決まり
fixed4 color : COLOR;
};
頂点カラーは RGBA の4つの情報があるので、fixed4 です。(変数名は何でも良い)
v2f
appdata で使用を宣言した、頂点座標(vertex)、頂点カラー(color)を、
Vertex/Fragament Shader で、実際に使うための変数を用意します。
struct v2f {
float4 vertex : SV_POSITION; // お決まり
fixed4 vColor : COLOR;
};
appdata のときと同様に、COLOR のセマンティクスを付けて、
頂点カラーを格納する変数を用意します。(変数名は何でも良い)
vert(Vertex Shader)
vert関数内で、v2f で宣言した変数に、appdata で取得した頂点情報を流します。
v2f vert (appdata v) { // appdata で指定した情報を使用するよ
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex); // 頂点座標(appdata の vertex)を元に、画面での頂点位置を計算してね
o.vColor = v.color; // 頂点カラー(appdata の color)を vColor に入れてね
return o;
}
これで、Fragment Shader(塗りつぶしをする役目)で頂点カラーが使えるようになります。
frag(Fragment Shader)
v2f で用意した変数を frag で使用するには以下のようにします。
fixed4 frag (v2f i) : SV_Targer { // v2f には i でアクセスできるよ
return i.vColor;
}
設定された頂点カラーがそのまま出ます。

おわりに
UVや頂点カラー以外にも使用できる頂点情報はありますが、
ライティングが考慮されない事が前提の、UIやエフェクトなどでは、
あまり使う機会は無い気がします。
Unity 公式ドキュメントにも詳しく載っているので、併せて見てみてください。
