一筆書きの簡易表現
シェーダー
例えば、スプレーを壁にかけた時や液体を回し入れた時など、全体的に表示されるのではなく、
かかったところから現れていくような表現方法をUnityのAmplify Shader Editorで簡単に作ってみます。
仕様素材の準備

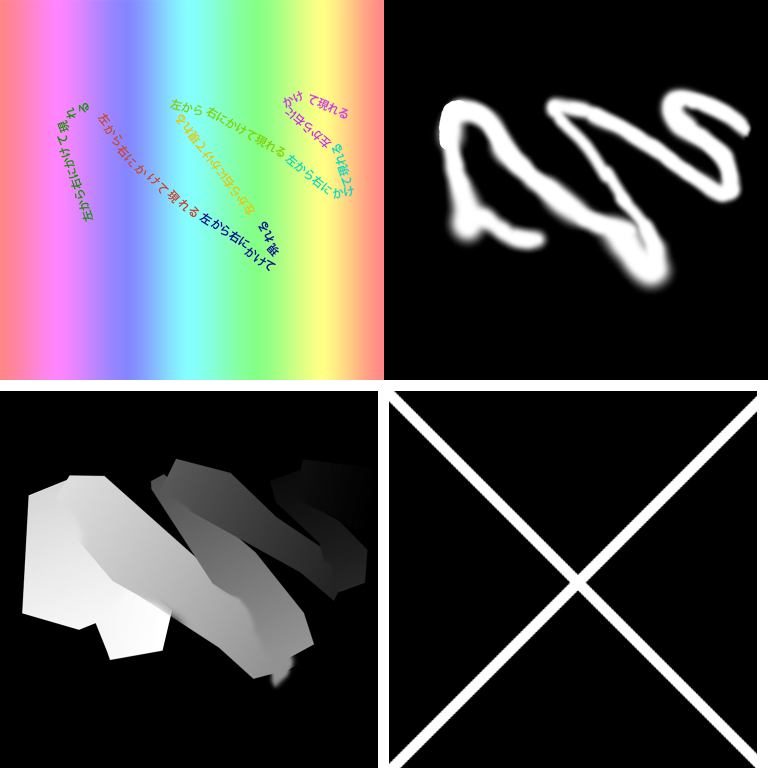
用意したテクスチャは上記2つ。
上がアルベドテクスチャでアルファチャンネルに一筆のラインを入れています。
下がどんどん現れていくためのマスクテクスチャ。
筆の軌跡に沿って、左から右に白から黒のグラデーションになっています。
グレースケール設定でアルファチャンネルはありません。
あとは、UnityにてAmplify Shader Editorを準備します。
shaderの設定
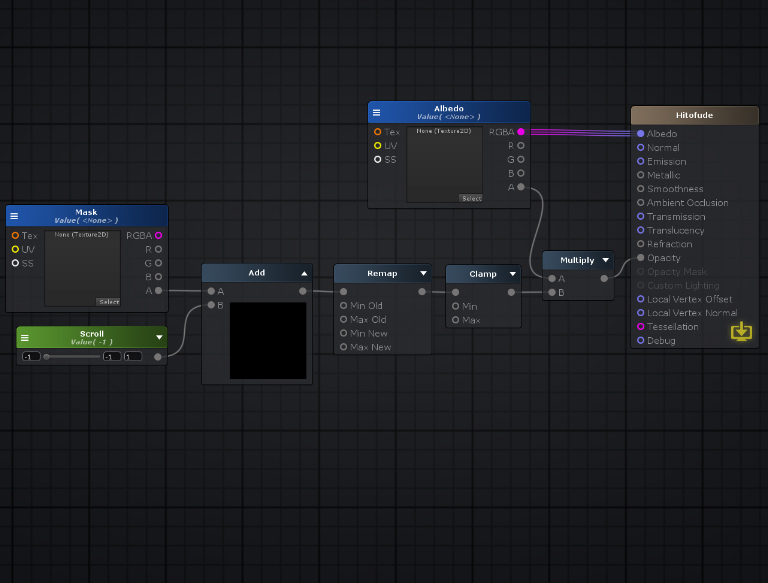
早速ですが、今回作ったシェーダーがこちら。

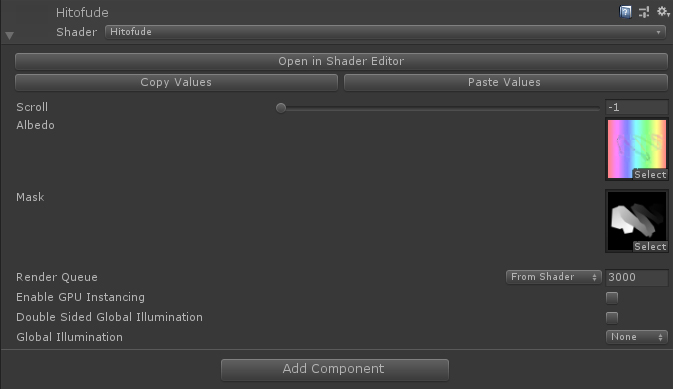
余談ですが、今回はテクスチャをタイリングすることを想定していないので、
Albedo Mask それぞれTexture SampleのAttributesにてNo Scale Offsetにチェックを入れることで、
タイリングとオフセットを非表示し、見た目をすっきりさせています。

シェーダー内を見ると上記になります。
TransparentシェーダーにてAlbedoとOpacityだけ使用しています。
Albedoには「Albedoテクスチャ」のみ。
Opacityには「Maskテクスチャ」と「Scroll(-1~1のスライダー)」を[Add」し、
「Remap」を挟んで「Clamp」し、「Albedoのアルファ」と「Multiply」してつなげてます。
では、Opacityの設定意図について左から順に説明していきたいと思います。
「Mask」ですが、グレースケールテクスチャですのでAをAddにつなげてます。
「Scroll(-1~1のスライダー)」は、そもそもMaskテクスチャの一番左側が白(数字的には1)なので
一番左を黒(数字的には0)からスタートしたいので-1からとしてAddにつなげます。
そうすると、スライダーを動かしたときに-1~0にかけてテクスチャの白い部分が徐々に表れ、
0~1にかけて黒い部分が徐々に表れ、スライダーが1になった時に一番右の黒の部分が白になり、
全体が表示されることになります。
これをAlbedoのアルファと「Multiply」すれば左から右にかけて現れるシェーダーになるのですが、
これだと、スプレー缶でカベに絵をかいたような、当たったところからシャープに現れるのではなく、
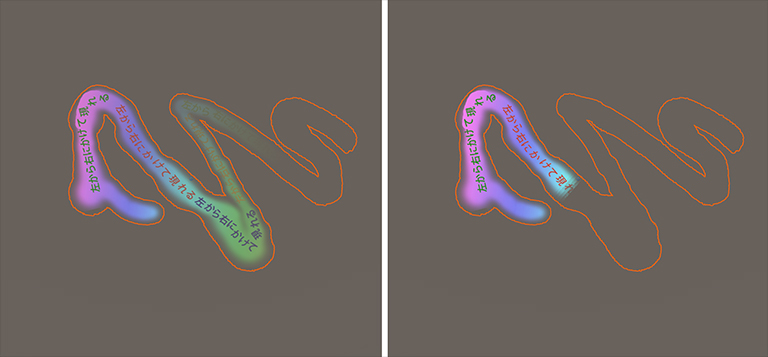
幅の広いグラデーションで現れることになります。下の画像のような感じです。

画像左の様に、このままだと表示されるグラデーションの範囲が広くスプレー缶をかけた感じがしません。
一方右側はグラデーション範囲がシャープでまさにスプレー缶の様にピンポイントに左から右へ表示されていくようになっています。
このようにするために、あいだに「Remap」を挟んでいきたいと思います。
「Remap」とは、ここに書いてます。
http://wiki.amplify.pt/index.php?title=Unity_Products:Amplify_Shader_Editor/Remap
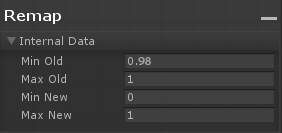
今回のシェーダーでは以下の様に設定しています。

つまり、グラデーションの0.98以下はすべて0になります。
スライダーを上げていっても0.98になるまではずっと0(非表示)のままで、0.98を超えて初めて表示されるということです。しかも0.98~1までわずか0.02しかないのでグラデーションの範囲は極狭く、緩やかではなくシャープな表示となります。
ここでスライダーの範囲を修正しましょう。
0.98~1が白黒のグラデーション範囲となると、一番左端のほぼ白の領域はスライダー-1まで低い数字は不必要になります。スライダー範囲を-0.02~1とすることで、丁度の範囲となります。
最後に、-0.02~1のスライダーとしているため、グラデーション前半の白に寄った領域は最終的に1超過の数字となります。1で完全表示のためそれを超過した値は必要なく、なんか気持ち悪いので、
「Remap」の後に「Clamp」を繋げて範囲を0~1に限定しています。

[…] 積木製作の北村です。プレイヤーが線をなぞる操作を作る場合、皆さんはどのようなアプローチで実装しますか?弊社のブログでも過去に以下の方法をご紹介したことがあります。一筆書きの簡易表現 […]