Unity Japan Office メイキング2 ~ モデリング ~
画作り
Unity Japan Oficce メイキング第2弾 ~モデリング~ 編です。
Unity Asset Store でプロジェクトデータを入手できます。
ビルドデータ及び各種データのダウンロードは以下のサイトから。
オフィス
ベース
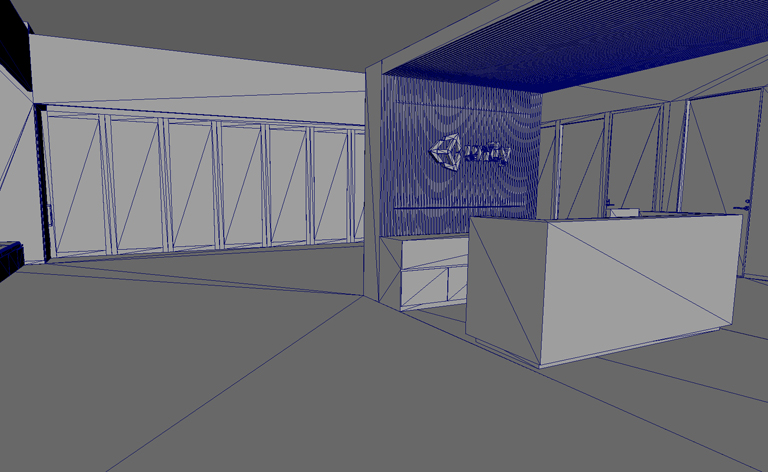
まず、受領した図面に従ってにシンプルにモデルを立ち上げます。

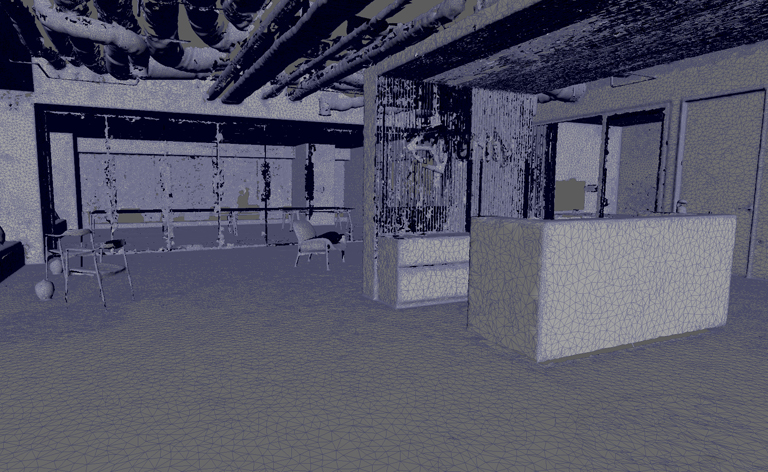
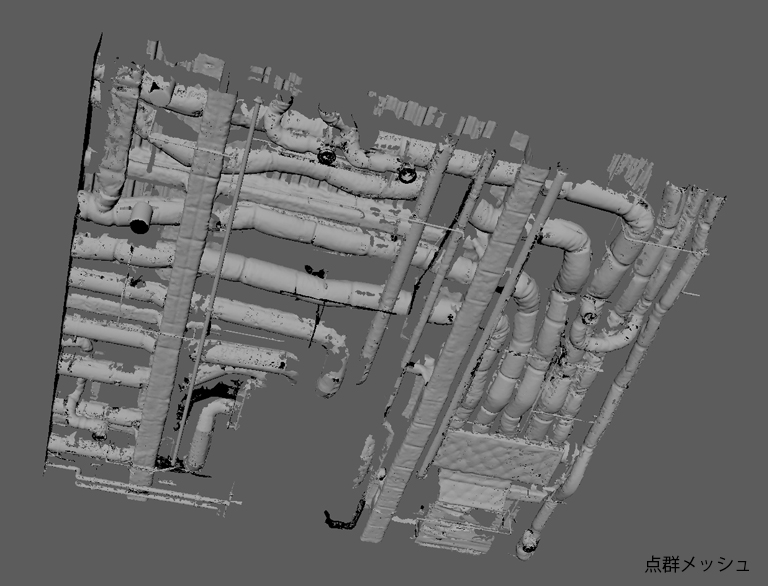
そして、点群からメッシュ化したモデルを同じ位置に配置します。
コチラのデータはクモノスコーポレーション様に作成していただきました。

Unity様から受領した図面データは細かな寸法まで記載されている詳細図ではなかったので、
記事トップのモデルは分かる範囲で大まかに作成したものです。
そこに点群からメッシュ化したモデルを重ね合わせ修正していきます。
下図のシステム天井はパネル毎に600mm角です。
すべての部屋にまたがってキレイに設置されているので、寸法の整合性を図るのに役立ちました。


図面と点群データだけでは寸法がわからない場所は、
自ら計測して記録したデータをもとに入力していきます。

あとは、ひたすら撮影写真を見ながらベースを作りこんでいきます。

ダクト
ロビー天井のダクトは図面データが無いので、点群と写真を頼りにモデリングしていきます。
まずは、点群メッシュを下敷きにして写真を参照しつつ、
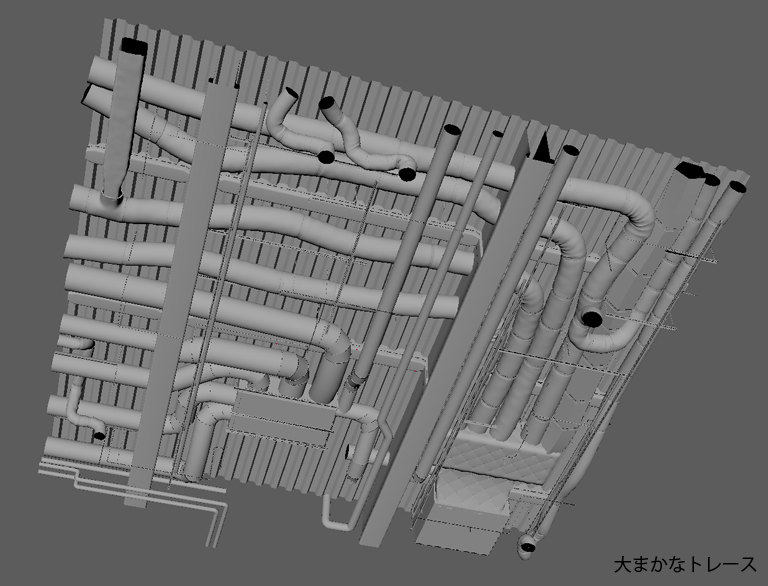
梁・ダクト・吊りボルト・スプリンクラー菅・照明レールなど、
目立つものを大まかにトレースしていきます。
細かな配線や機器は手間がかかりすぎるので作っていません。


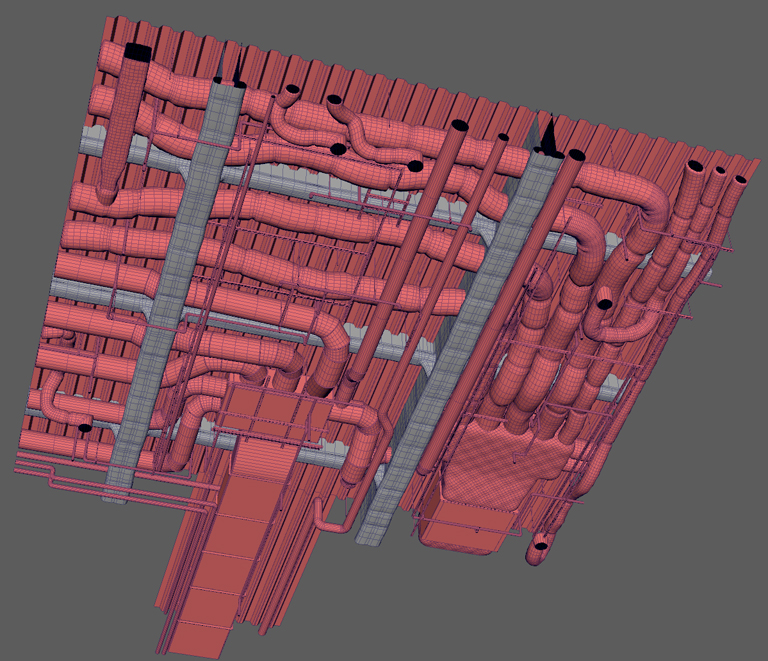
トレースができたら、頑張ってモデルのクオリティを上げます。

細部
ベースが完成したら細部を詰めていきます。
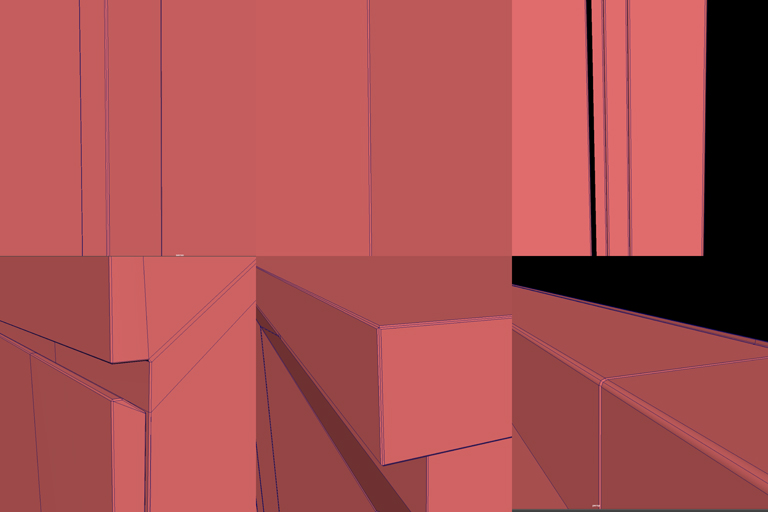
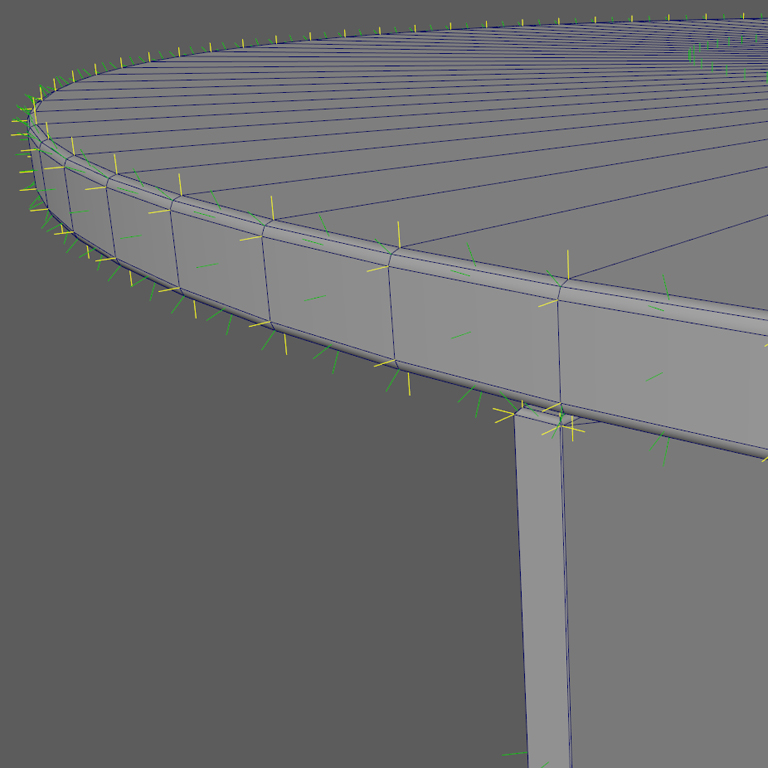
このプロジェクトのモデルはCG的ハードエッジな見た目にさせないために、
目立つ場所にある角のほとんどにベベル処理を施しています。


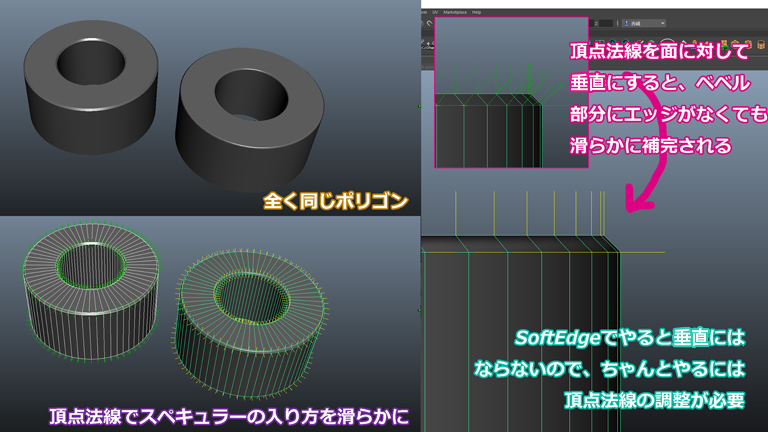
ベベルを施した場所の頂点法線を、必ず面に対して垂直になるように再設定します。
そうしないと、シェーディングの時の法線補完によって丸みを帯びた面のようにレンダリングされ、
陰影や反射の見え方がおかしくなってしまいます。

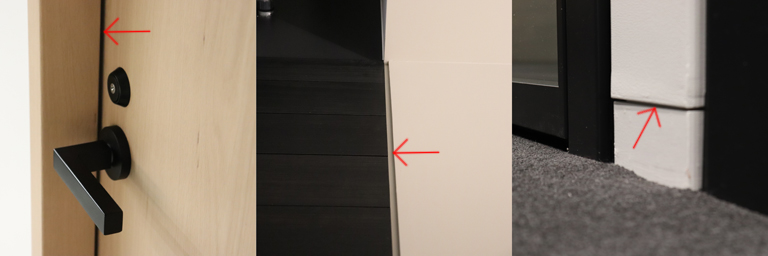
細かな隙間や溝などもモデルでしっかりと作りこんでいきます。

モデルの作りこみがしっかりしていれば、ライトマップ時の陰影もおのずとしっかりするので、
それだけでクオリティが高く見えてしまうものです。
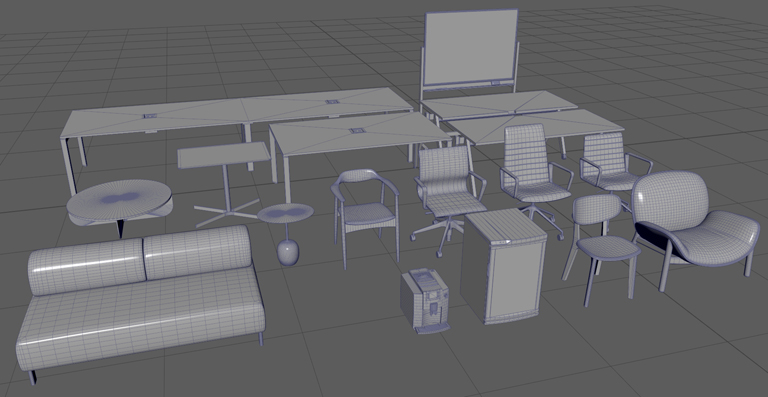
家具
メーカーサイトに3DCADデータがある場合はそれを下敷きに、
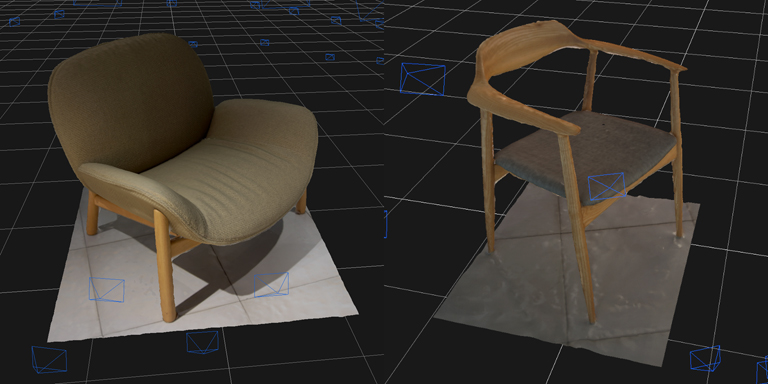
無い場合はフォトグラメトリーで3D化したデータを下敷きにしてゼロからモデリングします。
フォトグラメトリーには、3DF Zephyr Lite というソフトウェアを使用しました。



図面で十分なほどに形状がシンプルなものは、図面と撮影写真を参考にモデリングします。


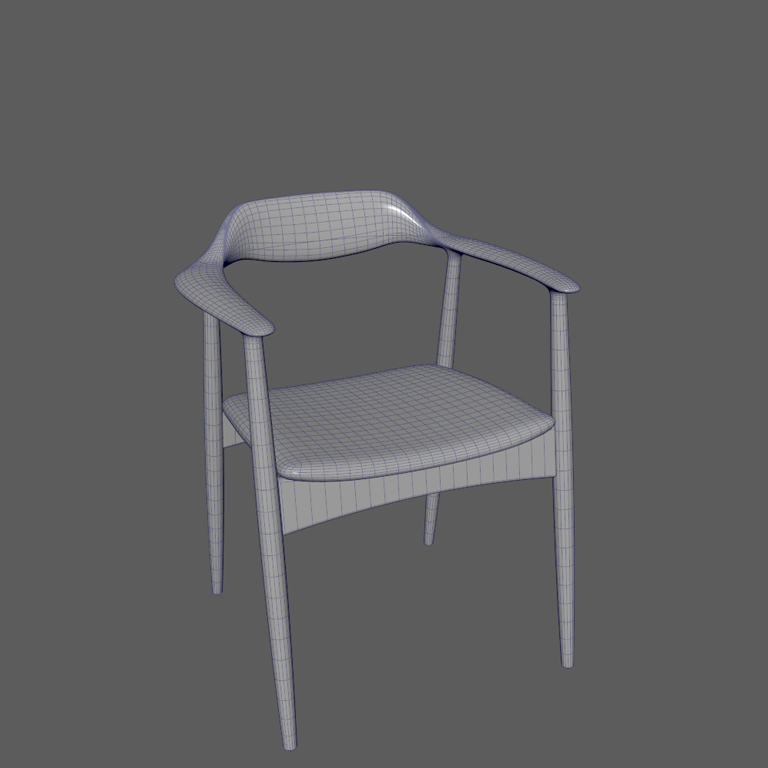
家具モデルもオフィスと同じように、目立つ場所のエッジはすべてベベル処理し、
頂点法線を適切に処理します。

シンプルかつ精細に、頑張ってモデリングします。
シンプル = 不必要な場所に余計な分割を入れずデータの美しさを保つ。
精細 = 必要な場所にポリゴンを割き、形状をしっかりと表現する。

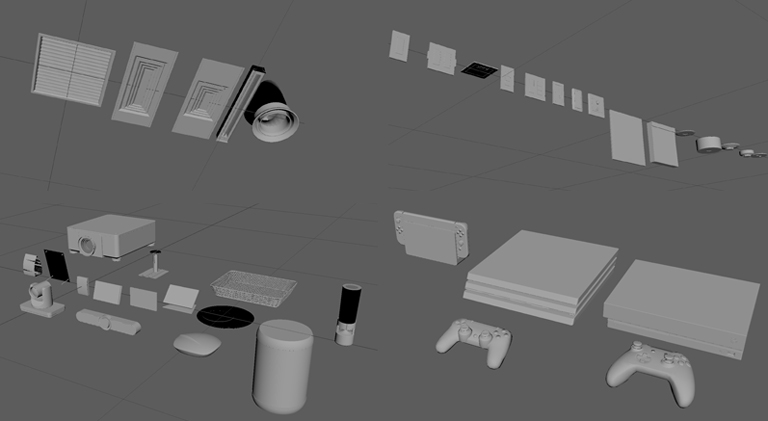
設備・小物
こういうものは必ず図面が存在するので、写真からメーカーと型番を割り出します。

天井の通気口のように、製品の判断材料が見当たらず割り出しが困難なものは、
撮影した写真から寸法を逆算します。
システム天井のパネルが600mm角と分かっているので、困難ではありません。

これらも適切にベベル処理をし、シンプルかつ精細に頑張ってモデリングします。

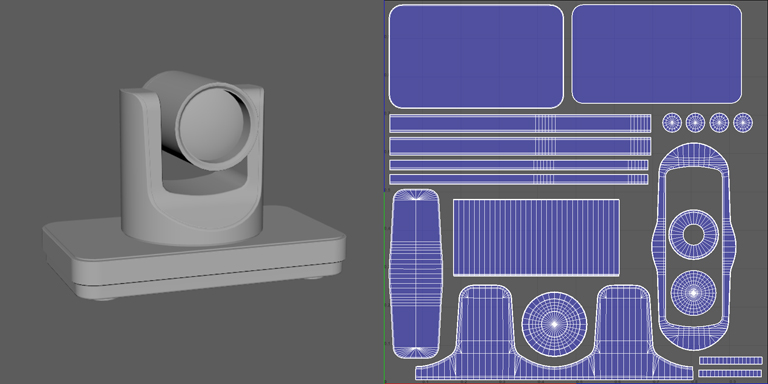
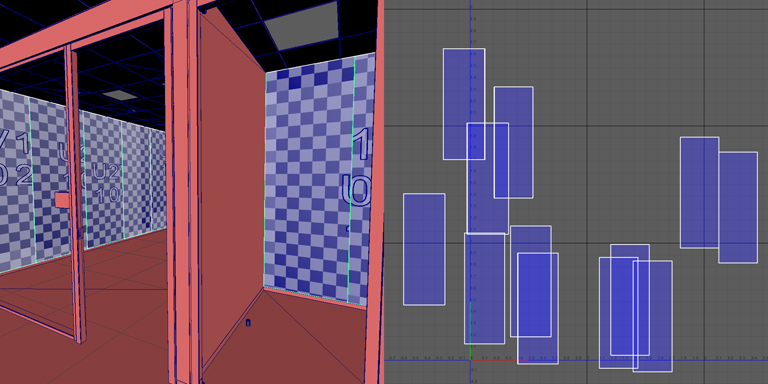
テクスチャ用UV
モデルの実寸サイズや種類によって、UVの開き方を変えたほうが良いと思います。
Substance Painter を使用し、0~1UV空間内にすべてを詰め込む場合は、
UVの重なりが無いよう、いい感じに展開します。小物系に多いです。

タイリング可能なシームレステクスチャを使用する場合は、
基準を決めて、すべてのオブジェクトでUVスケールを合わせて展開します。
タイリングパターンが同じにならないよう、ランダムにずらすのも良いです。
必ずしも0~1空間内に収まるわけではありません。建物自体は大体これです。

UVスケールを合わせることが絶対に必要というわけではないですが、
例えば別々の場所に同じマテリアルを使用する場合、
UVスケールが合っていないと、当然テクスチャのスケールも合わず、
本来は1つのマテリアルで済むはずが、タイリング調整をするために複製しなければならず、面倒です。
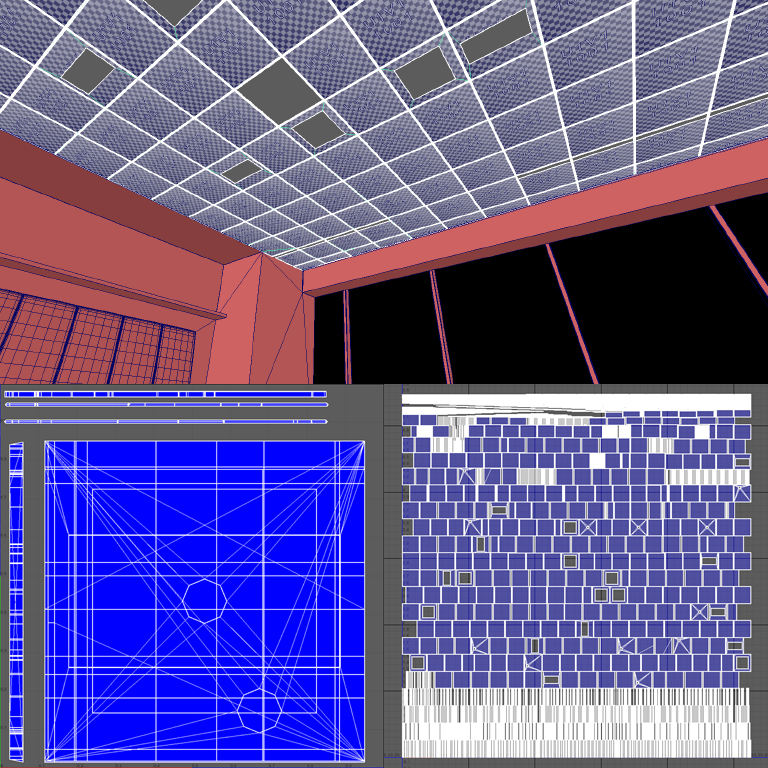
特別なテクスチャの貼り方をしたい場合はそれぞれに合わせて展開します。
システム天井は2つのUVセットを使用して、テクスチャを重ね掛けしています。

3dsMaxを使ったCGパースは Boxマッピング(Tri Planar)で済ませることがほとんどなので
手間が比べ物になりません。
しかし、リアルタイムビジュアライゼーションでクオリティを上げるなら、
1つ1つ、しっかりと展開しましょう。
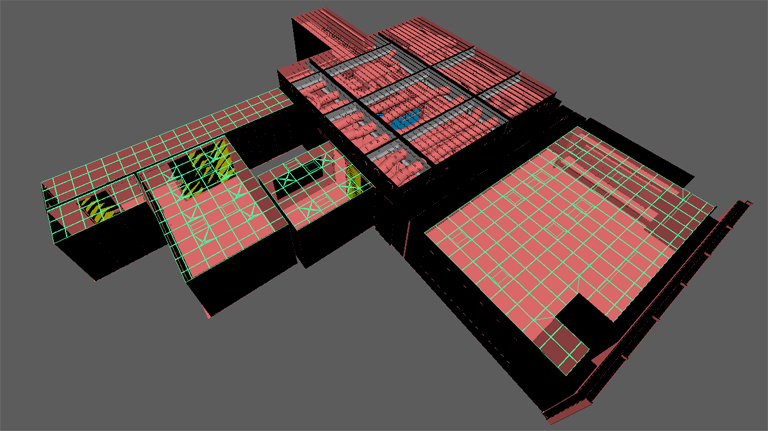
ライトマップ用UV
非常に大変で時間のかかる作業ですが、とても重要なので無視できません。
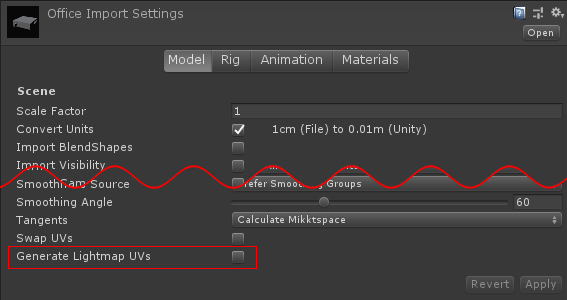
Unityのモデルインポートオプションには自動的にライトマップ用UVを生成する機能があります。
しかし、これを使用してしまうと求めるクオリティに到達しないので必ず手動で展開します。

キレイなライトマップを生成するためには以下の事に気を付けて展開すると良いと思います。
① UVをオーバーラップさせない
基本です。ライトマップを正しく生成できません。
② 0~1空間内に収める
基本です。ライトマップ解像度はUnity側で設定します。
③ シェルの感覚を詰めすぎない
基本です。別の場所の陰影が漏れてしまいます。
④ UVの切れ目は見えにくい場所にする
どうしても切れ目に陰影のシミができてしまうので、できるだけ目立たないところに配置します。
⑤ 整列された四角形ポリゴンの場合はUVを斜めに配置しない
単純にライトマップ面積が無駄になるのもそうですが、
立体的な形状の場合は、ダイヤモンド型に陰影がついて目立ってしまいます。
⑥ UVシェルを繋げることが良いとは限らない
UVの切れ目を減らしてシミを抑えるメリットはありますが、
解像度が十分でない場合、テクセルがポリゴンを横断するので、
正しい陰影にならないデメリットもあります。
特に建築物はキレイな平面ばかりなのでデメリットが目立ちがちです。
⑦ 面の角度が大きく変わる角の部分にテクセルを密集させる
ベベル処理されたエッジを持つ場合、テクセルのポリゴン横断を避けるために、
1方向にだけUVを拡大し、テクセルが密集するようにします。
⑦についてもう少し詳しく。
上述しましたがこのプロジェクトのモデルは、オフィス・家具・設備・小物すべて、
目立つ場所の角はほとんどにベベル処理を施しています。
CG的ハードエッジな見た目を避けるのもそうですが、
ライトマップテクセルのポリゴン横断を抑え、陰影を正しく生成するためでもあります。
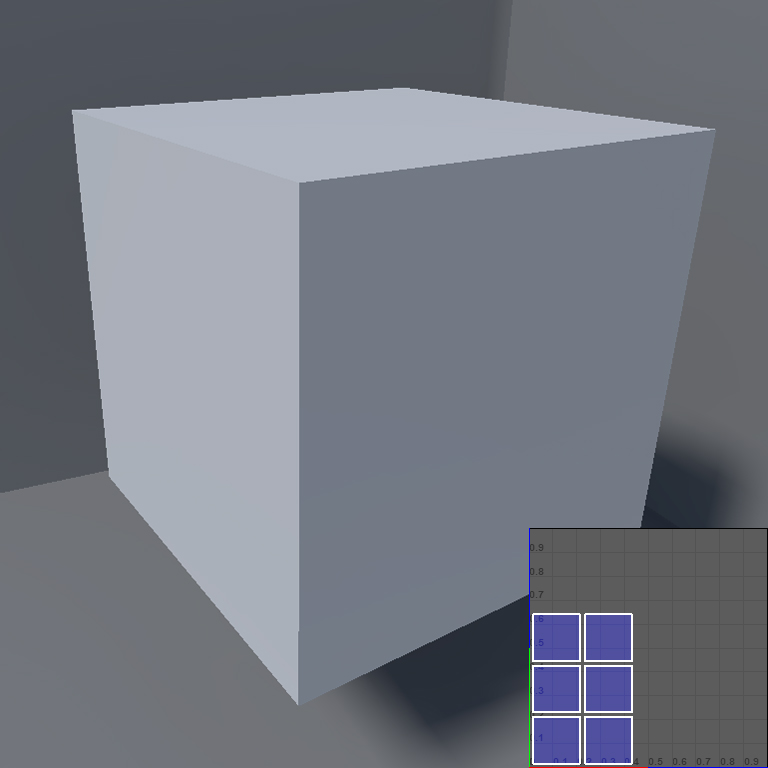
試しに単純なボックスで試してみます。
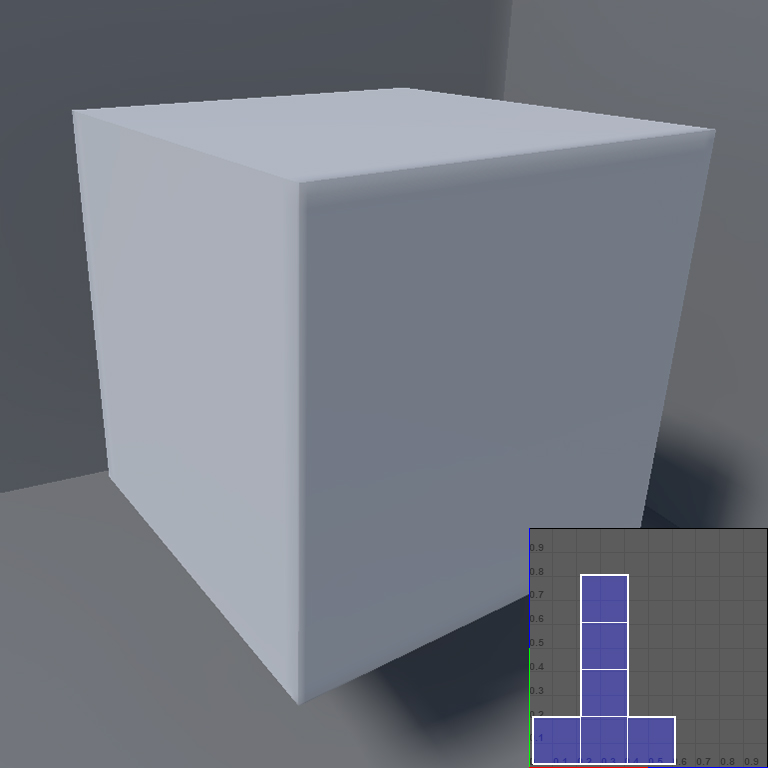
まず、ベベル処理せずにシェルを離してUV展開した場合。
陰影はキレイですが、ハードエッジすぎます。

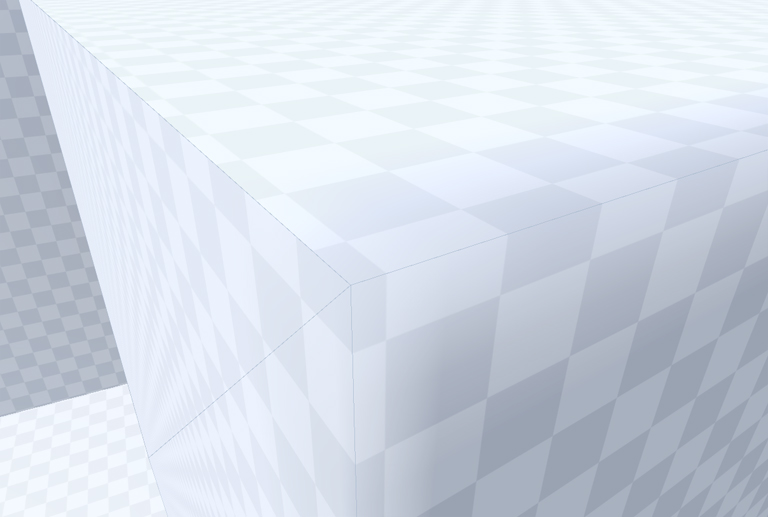
次に、ベベル処理せずにシェルを繋げてUV展開した場合。
ライトマップテクセルが面と面にまたがっているため、陰影が正しく表現できていません。


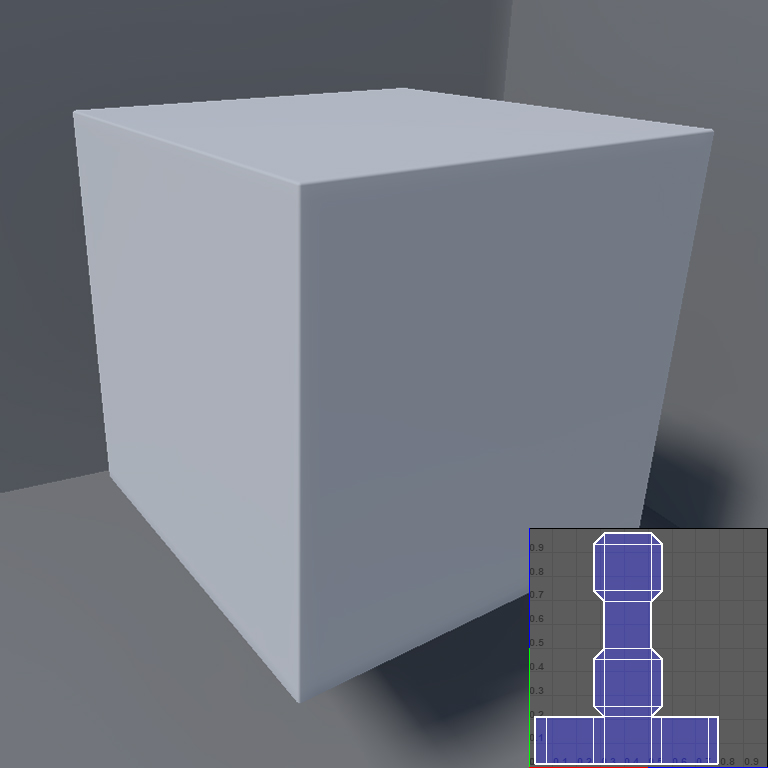
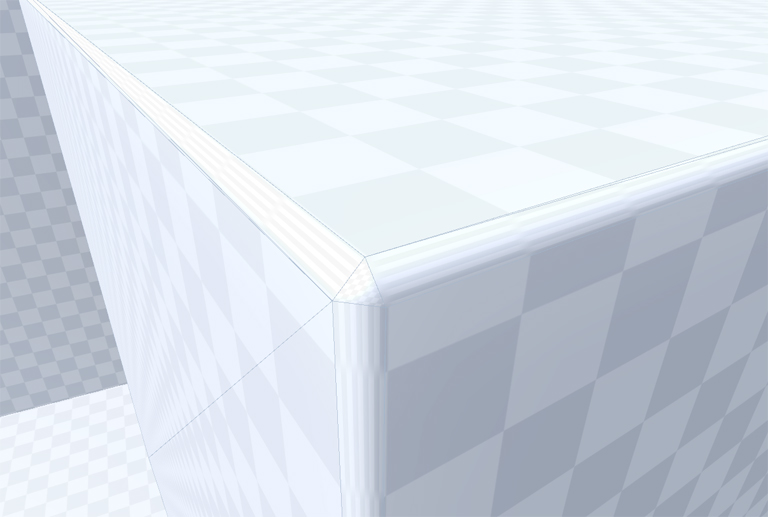
最後に、ベベル処理してエッジにテクセルが密集するようにUV展開した場合。
美しい。陰影は正しく強烈なハードエッジでもありません。


細かな陰影がしっかり表現されていると、それだけで存在感や重厚感がありそうに見えます。
太陽ディレクショナルライトなど、リアルタイムに照らされている場合は、
上手くごまかされて目立たないところではありますが、
建築コンテンツは内観制作がほとんどなので、クオリティを上げるためにはライトマップが必須です。
しかし、いくら焼きこみの計算精度をアレコレ調整しても、
元となるUVが美しくなければピラミッドは完成しないのです。
