簡易スカルプト機能の作り方
シェーダー
積木製作の北村です。
先日、コンクリートをプレイヤーの自由な操作で削りたいという相談を受けました。
今回はUnityで簡易的なスカルプト機能を実装してこの表現を作ってみます。
今回作ったもの
先に完成図をお見せすると、こんな感じです。
メッシュの準備
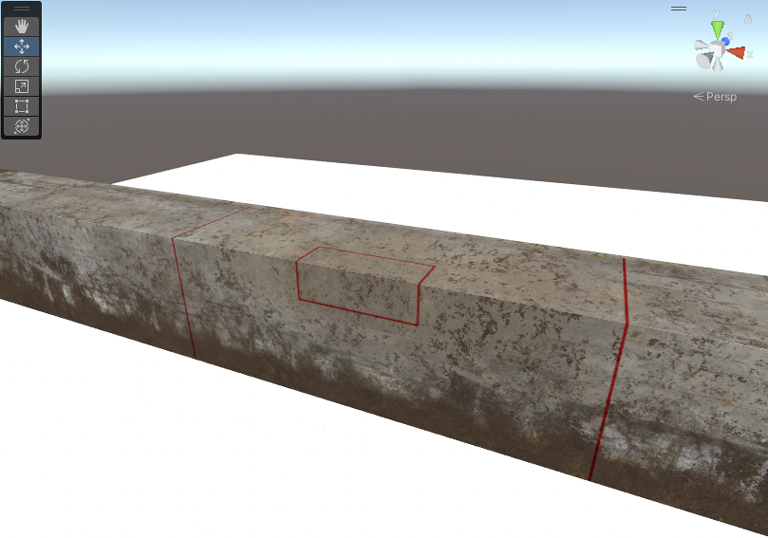
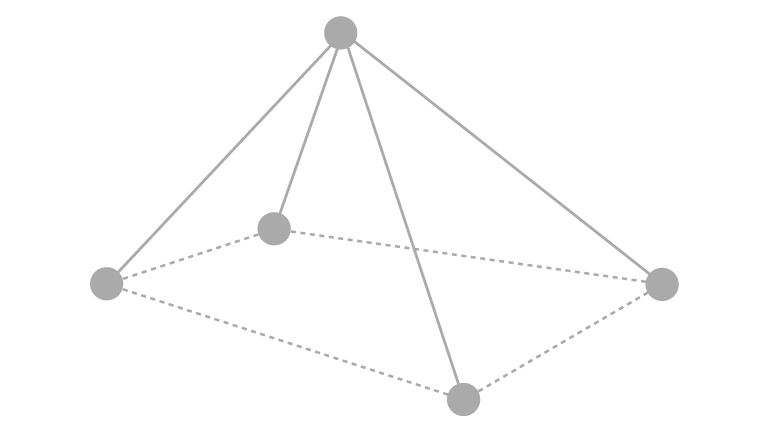
今回削っていくコンクリートのモデルはこちらです。

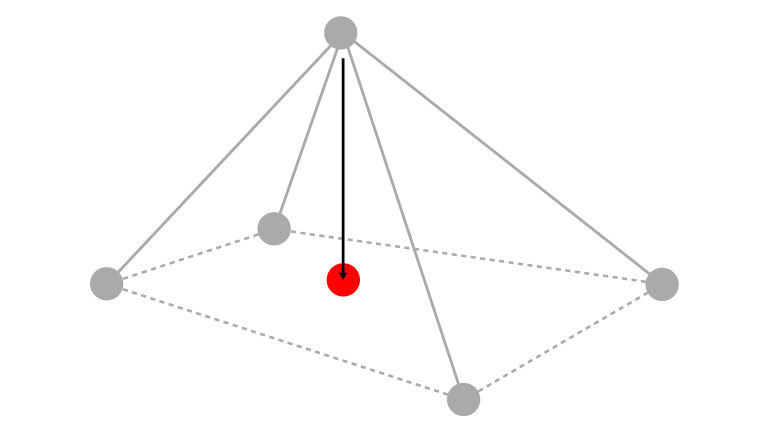
今回は中央手前の赤枠で囲われた角の部分を削っていきます。
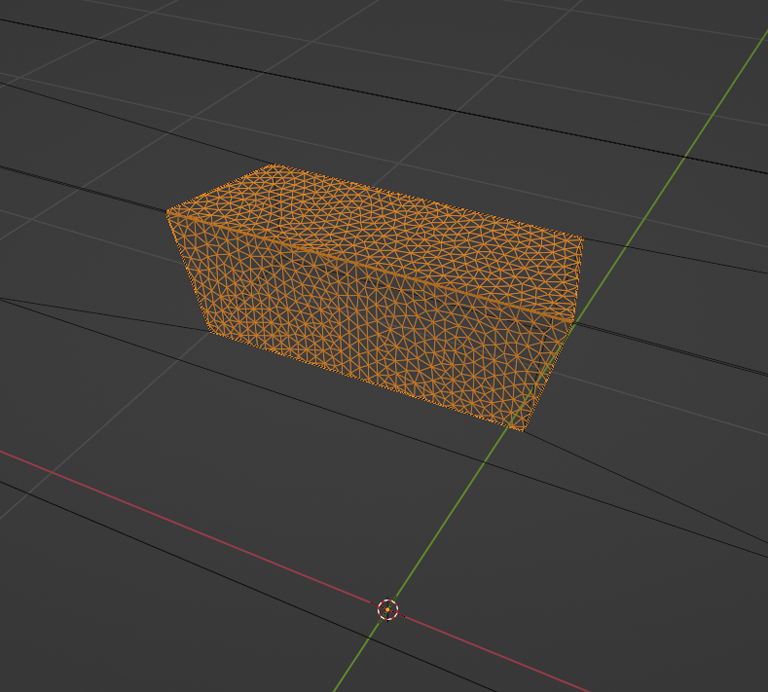
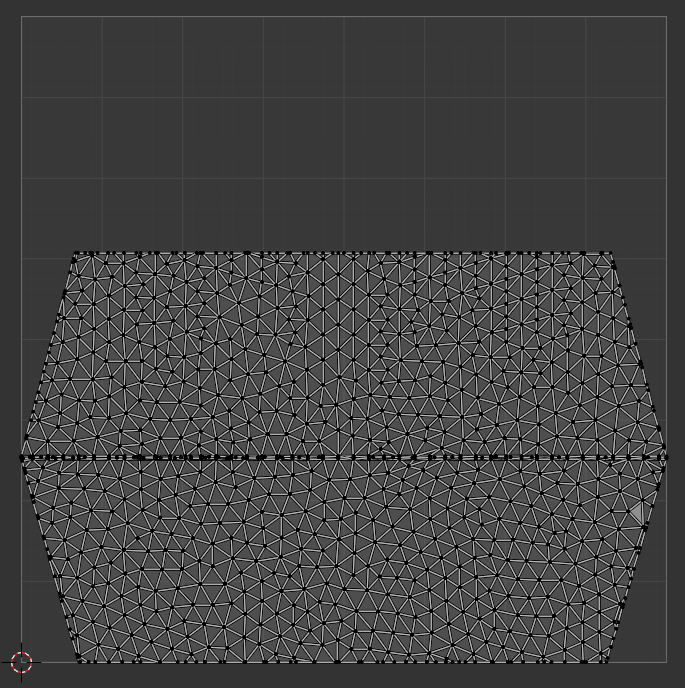
スカルプトで表現する都合上、削る範囲のメッシュはポリゴンを細かく分割しておく必要があります。

UVも通常のアセット制作時と同様に開いておきましょう。

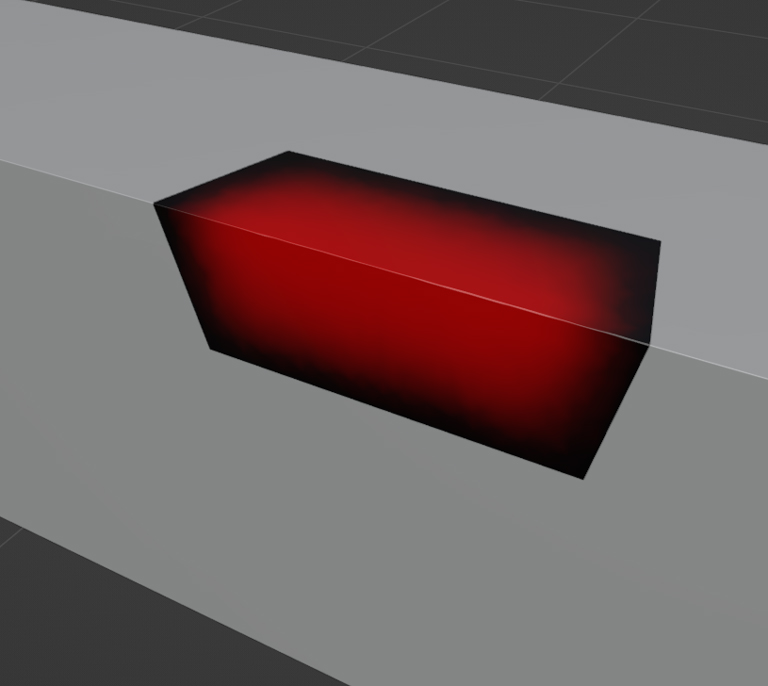
また、今回は切削範囲の境界を目立たせたくない為、
スカルプトを適用する強度をメッシュの頂点カラーに記録しておきます。

メッシュの変形は赤い部分に強く適用され、黒い部分には適用されません。
メッシュの変形
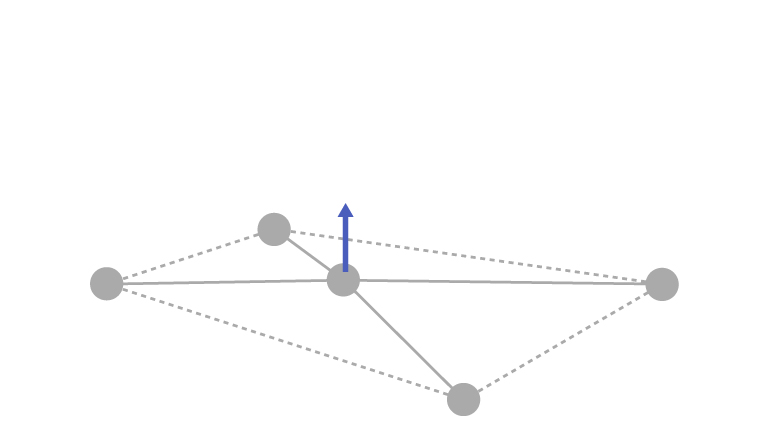
では、実際にメッシュの変形を行いましょう。
基本的な処理の流れとしては、
- 頂点同士のつながり方を取得
- 操作部位から一定の範囲内の頂点のみ操作部位から遠ざける
- 動かした頂点に対し、頂点同士のつながり方を利用してスムージングを行う
- 移動後の頂点の位置関係とつじつまが合うように法線を再計算する
となります。
1については、クラスの初期化の段階でC#で頂点の状況をチェックして、
得られた結果をComputeShaderに渡します。
2は頂点の位置から移動の方向を取得できるのでシンプルです。
今回はメッシュが必ず決まった方向に凹むので、頂点の移動の方向に制限を掛けています。
3については、操作中の頂点と繋がっている複数頂点の位置の加重平均を取ることにします。
操作中の頂点に近い頂点ほど計算結果に与える影響が強くなります。


以下の資料のLaplacian Smoothingについての解説を参考に実装しました。
https://graphics.stanford.edu/courses/cs468-12-spring/LectureSlides/06_smoothing.pdf
4については、以下の記事を参考に三角ポリゴン単位で計算を行います。
https://qiita.com/aa_debdeb/items/486456e8352070055fac

これらの処理をComputeShaderで実装していきます。
テクスチャの適用
今回はコンクリートの破砕の表現なので、削った部分のテクスチャの切り替えも併せて実装します。
テクスチャの切り替えを実装するには、どのような切り替え方をしたいかをRenderTextureに記録する必要があります。
今回はスカルプトのComputeShaderの中で、操作対象の頂点付近のピクセルを断面用のテクスチャの領域として記録します。
処理の流れは以下のようになります。
1 操作対象の頂点からUV座標を取得
ComputeShaderに渡した頂点の情報から、動かす頂点のUV座標を取得します。
2 取得したUV座標の周囲のピクセルをテクスチャ変更範囲として記録
RenderTexture上で、1で取得したUV座標の周囲のピクセルの値を変更します。
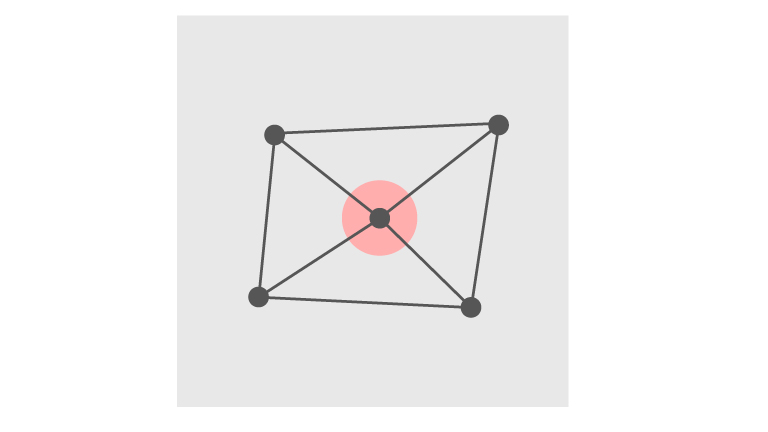
以下にメッシュのUVレイアウトのイメージで図を書いてみました。
図の中央の頂点が操作対象で、その周囲の赤い部分がテクスチャを差し替える範囲になるイメージです。

以下は実際に記録されたRenderTextureの例です。
黒以外の色になっている領域がテクスチャを断面用の物に差し替える範囲です。

3 断面のテクスチャを更新の度にオフセットさせる為、そのオフセット値をランダムに生成
オフセット値はRenderTextureのR, Gチャンネルに記録します。
テクスチャを横にずらす際のオフセット値はR、縦にずらす場合はGチャンネルに記録しています。


4 コンクリートのシェーダーでRenderTextureを読み込み、テクスチャを切り替え
シェーダー内での個々のテクスチャのマッピングは、今回の場合Triplanarを使うのが便利です。
実装例
実際にテストシーンで使ったComputeShaderはこちらです。
上記のComputeShaderを呼び出すC#スクリプトは以下の物を使いました。
描画されるメッシュの変形にはGraphicsBufferとRWByteAddressBuffer、ByteAddressBufferを使用しております。
インタラクションに使用するためのMeshColliderの更新にも同じ方法を使いたかったのですが、うまくMeshColliderが更新されませんでした…
その為、代わりにRWStructuredBufferから取得した値を配列に入れてMeshCollider用のメッシュに代入しています。
その他、テストシーンでの入力取得に以下のスクリプトも使用しています。
ConcreteBreakTrigger_Demo.cs
ConcreteSculptManager.cs
ControllerInputHandler.cs
ここに各種シェーダーやテクスチャ、パーティクル等を加えて完成すると以下のようになります。
参考
今回は以下のページを参考に実装しました。
・Stanford University: Mesh Smoothing
