Unity Japan Office メイキング4 ~ テクスチャ & マテリアル ~
画作り
Unity Japan Oficce メイキング第4弾 ~テクスチャ&マテリアル~ 編です。
Unity Asset Store でプロジェクトデータを入手できます。
ビルドデータ及び各種データのダウンロードは以下のサイトから。
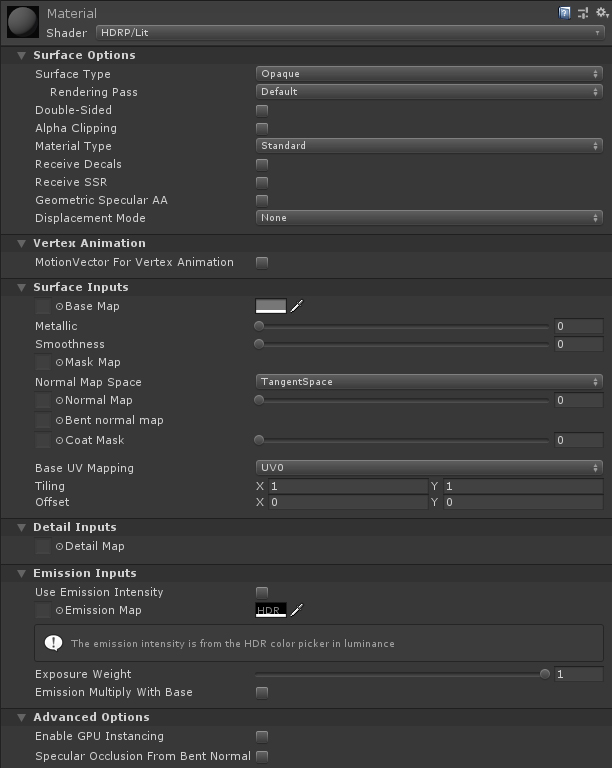
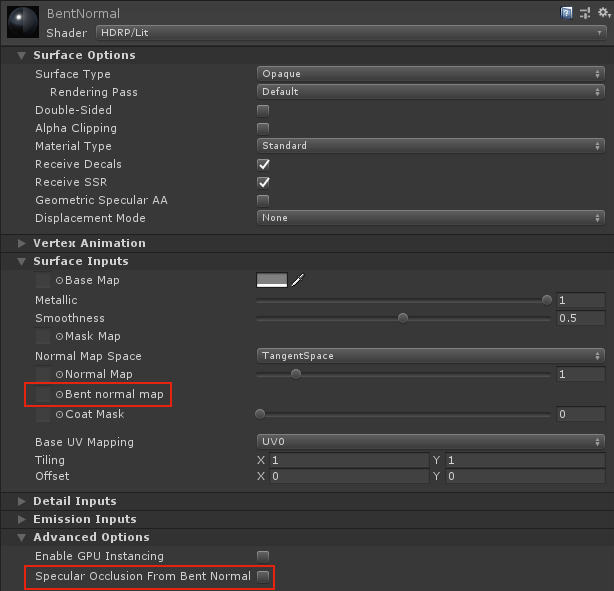
HDRP Lit シェーダー
HDRP には Lit シェーダーという万能シェーダーがあります。
ビルトインパインプラインで言うところの Standard シェーダーです。

不透明、透明、屈折、異方性反射、ディスプレイス、SSS など様々なオプションがあり、
これ1つで大体は事足ります。
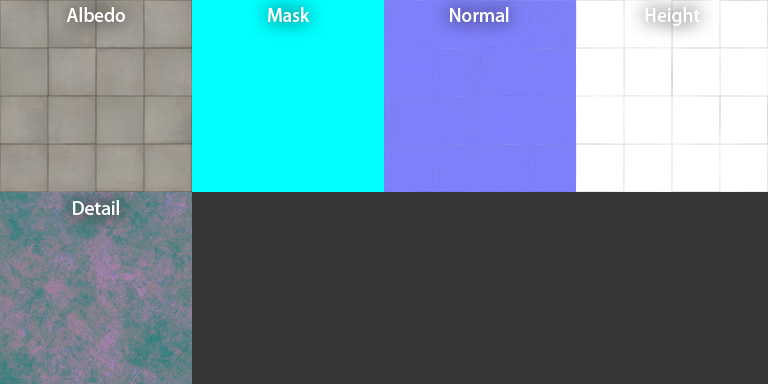
HDRP Lit シェーダーの基本テクスチャ仕様
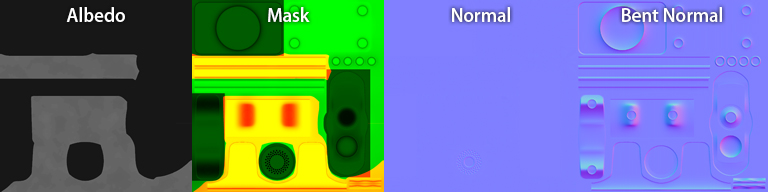
Lit シェーダーを使うにあたり、基本的には Albedo / Mask / Normal の3テクスチャを用意します。
近寄ったときのディテールが必要な場合は Detail Map を用意します。
ビルトインパインプラインの Standard シェーダーでも同じようなことができます。
Albedo Map
写真のリニアデータから、もしくは Substance Painter などで作成。
写真からアルベドを取得する方法はライティング編を参照。
Mask Map
R:メタリック
G:アンビエントオクルージョン
B:ディテールマスク
A:スムースネス
Mask Map は色ではなく数値データとしての利用なので、
テクスチャインポート設定の sRGB オプションを外します。
![]()
Normal Map
突記事項はありません。
Detail Map
R:追加アルベド
G:追加法線のYチャンネル(縦方向)
B:追加スムースネス
A:追加法線のXチャンネル(横方向)
GBAチャンネルがややこしいです。何でこの順番なのだろう。
Detail Map も sRGB オプションを外します。
![]()
HDRP Lit シェーダーならではの機能
本プロジェクトで使用している機能をざっくりと紹介します。
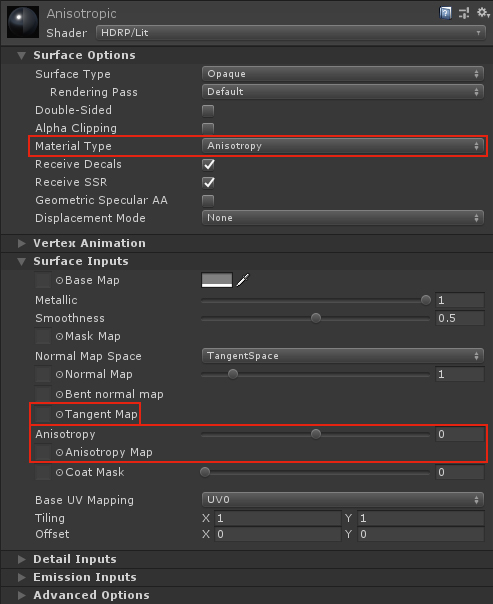
異方性反射

Standard シェーダーで異方性反射を表現したい場合、
標準機能には無いのでシェーダーアセットを購入する必要がありましたが、
HDRP Lit シェーダーでは簡単に表現することができます。

以下のテクスチャ両方とも sRGB オプションを外します。
![]()
Tangent Map
Anisotropy Map
ベントノーマルマップ

Substance Designer にモデルをインポートして生成する事ができます。
MayaLT の Turtle レンダラーでも生成可能。
ぱっと見は普通のノーマルマップと同じように見えますが、
法線方向を変位させるためのものではありません。
ザックリ言うと「どっちの方向が遮蔽されずに露出しているか」を記録したテクスチャです。
反射の遮蔽を表現することができます。

それの何が良いのか。。。
現状、ゲームエンジンにおける反射表現は キューブマップを使用するのが一般的です。
建築コンテンツの場合、Box Projection 方式にすれば、まぁまぁいい感じになりますが、
どうしても「そこは奥の方だからそんなに反射でないだろ」的な場所にも反射がでてしまい、
全体的に白く浮いた見た目になってしまうことがよくあります。棚の奥とか。
そのような
「そこは奥の方だから、あっちから見たときは反射がでても良いけど、
こっちから見たときは強い反射はでないはずだ」
なことができるようになるので、ぱっと見の反射の違和感を緩和する効果があります。
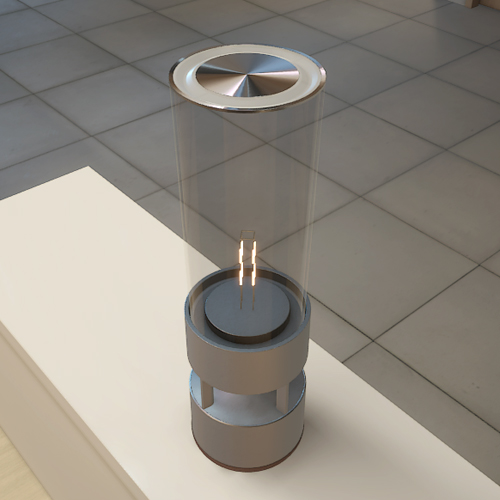
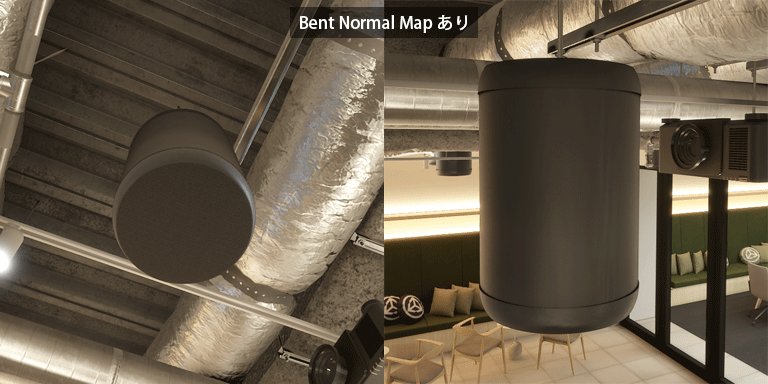
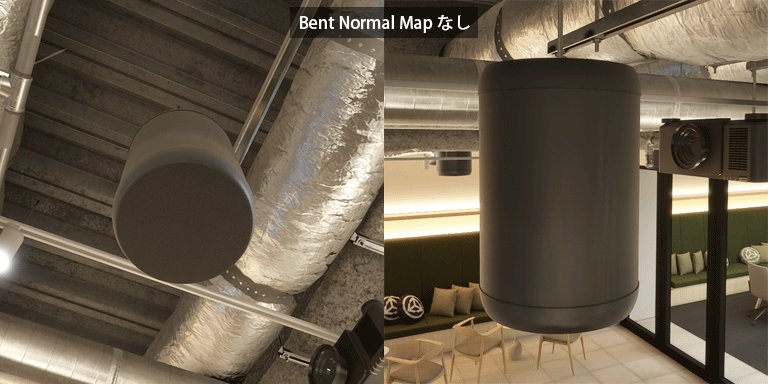
天吊りのスピーカー。
見上げた時だけ反射の具合が大きく変わります。すぐ奥が暗い天井で遮蔽されているので。

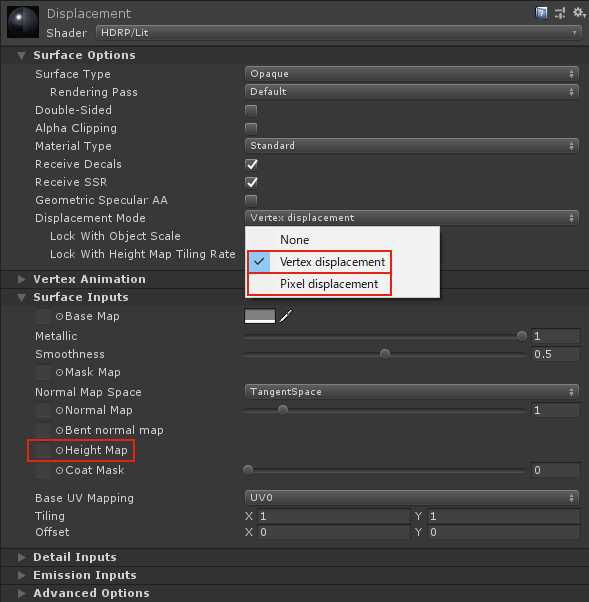
ディスプレイス

実際に頂点を変位させる「Vertex displacement」と
頂点変位させずに見た目で騙す「Pixel displacement (Parallax Occlusion Mapping)」を
HDRP Lit シェーダーでは簡単に使用することができます。

Height Map
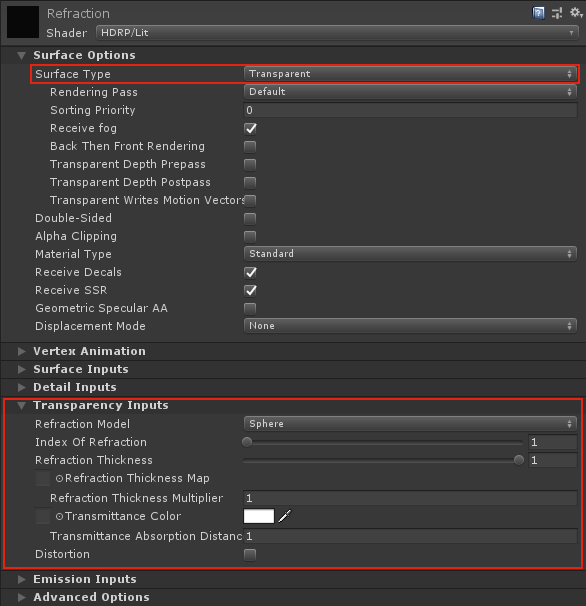
屈折

マテリアルを Transparent に設定すると、屈折が設定可能になります。

屈折具合を細かく設定できたりガラスの色を変えたり、
複数のパラメータで簡単にできるので便利なのですが、
好ましくないアーティファクトが結構出るので、使用は控え目にしました。
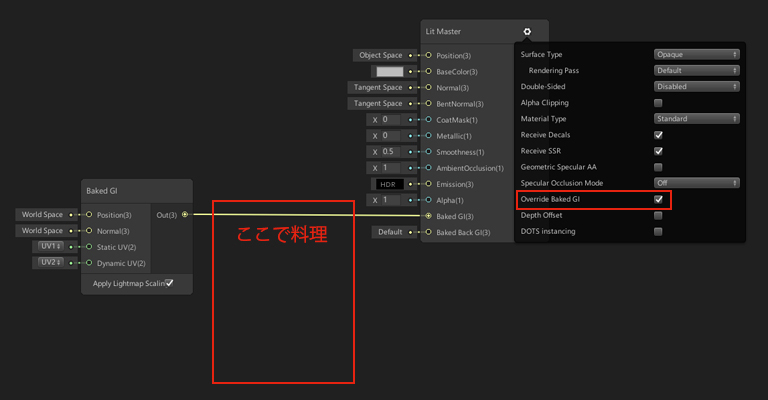
Override Baked GI
こちらは Shader Graph を使って Lit Master シェーダーをカスタムすることで使用可能です。
ライトマップをシェーダー内で編集することができます。

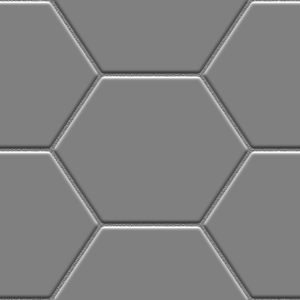
例えばこの壁、細かな陰影を表現できる程ライトマップ解像度は高くありません。

そこで、以下のテクスチャを用いて、ライトマップの輝度を変位させています。


ビルトインパイプラインの Standard シェーダーには標準でこのような機能が無いため、
同じことをしたい場合はディテールマップ(Albedo x2)でアルベド値を上げ下げします。
結果的には同じようにできますが、ライティングではなく反射率に手を入れてしまうので、
物理ベースレンダリングとしてのデータの扱い的には良くないはずです。
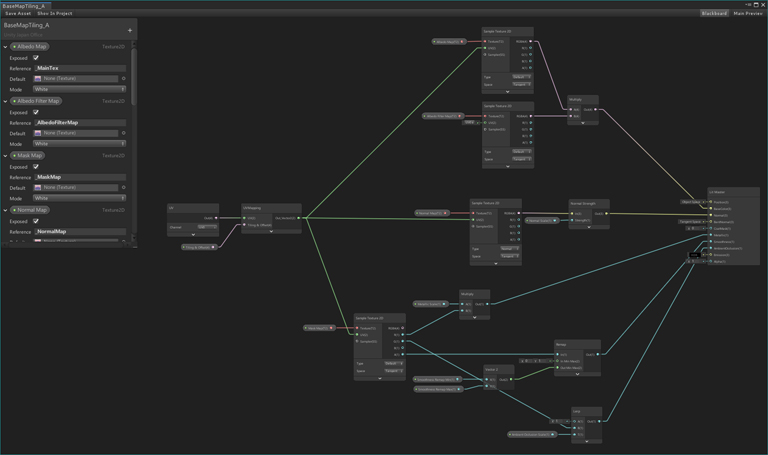
Shader Graph
HDRP でシェーダーを作成する場合は
Shader Graph というノードベースのシェーダー作成ツールを使用します。

本プロジェクトでもいくつかのシェーダーを Shader Graph で作っていますが、
Lit シェーダーではとても表現できないような、ものすごいシェーダーを作っているわけではありません。
前述したとおり Lit シェーダーはかなり万能なので、基本的にはそれを使います。
テクスチャによってUVを細かく設定したいとか、
デフォルトでは用意されていない Fabric シェーダーを使いたいとか、
ちょっとした改造が必要な場合に Shader Graph を使います。
UVをうまく利用する
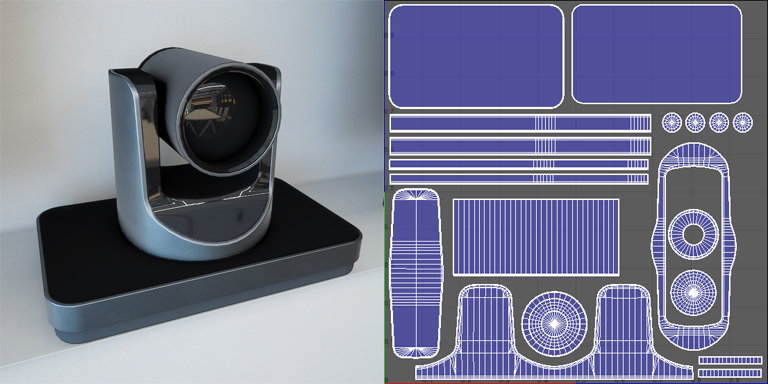
1枚ものテクスチャ
実寸サイズが小さく、パーツごとに素材が複数あるようなものは
UVを 0 ~ 1 範囲に並べて、1枚もののテクスチャを作ると良いです。
場合によっては、Detail Map や Bent Normal Map も用意しますが、UVは同じものを使用します。
小物系に多い、最もベーシックなやり方です。


なぜ小さいもの限定なのかと言うと、サイズが大きいと1枚ものテクスチャでは画像サイズが足りず、
近寄ったときのディテールが表現しきれないからです。
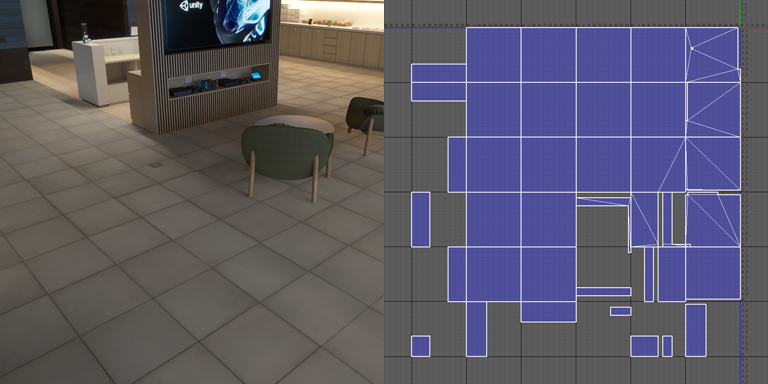
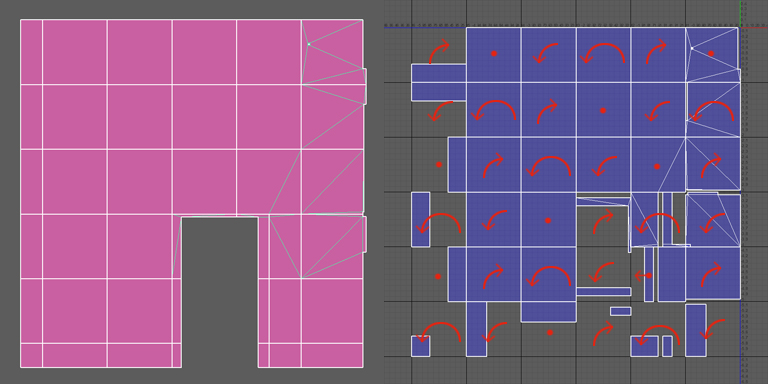
シームレステクスチャをタイリング
実寸サイズが大きい、もしくは大きくなくても目立つ柄があるようなものは、
シームレステクスチャをタイリングしてディテールを確保します。
床・壁や、木目調の家具など。


この場合は、UVを 0 ~ 1 範囲に限定したり、きれいに整列させる必要はありません。
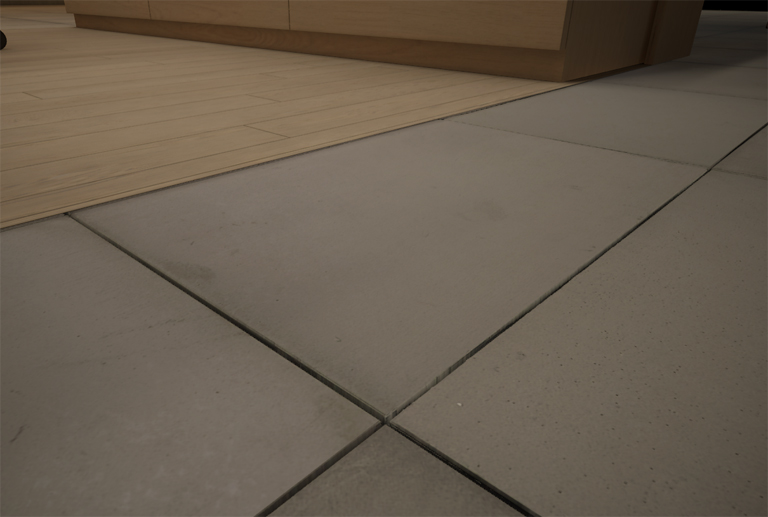
↑の床UVは、4×4ブロックの石タイルテクスチャをタイリングしていますが、
連続した整列感が目立たないように、ブロックごとにUVを回転させてランダム感を出しています。

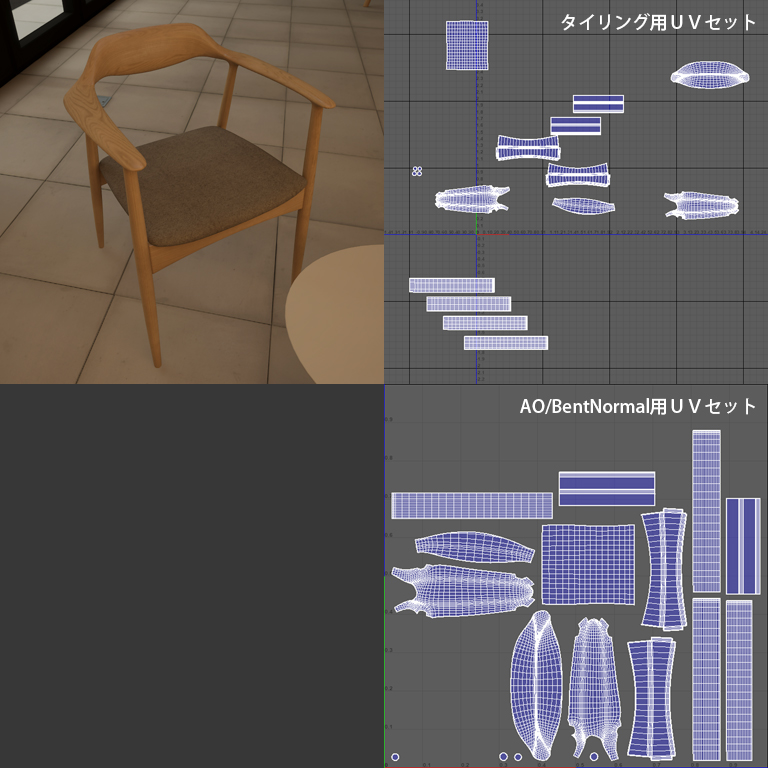
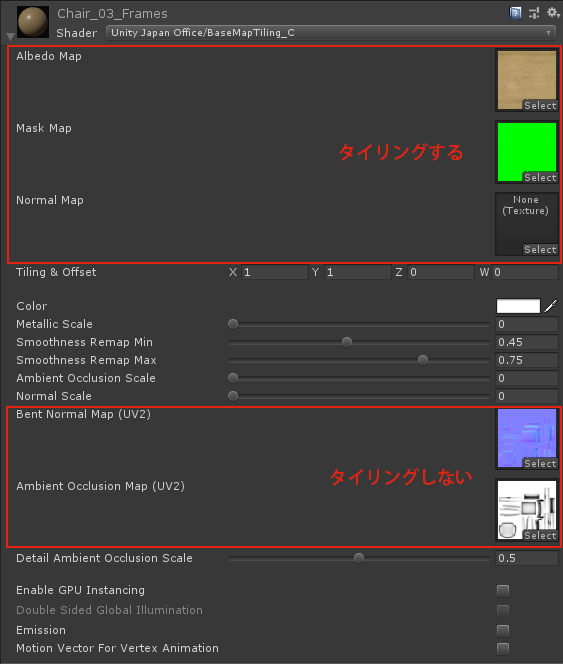
Ambient Occlusion Map や Bent Normal Map など、
タイリングで表現できないテクスチャも併用する場合は、
別の 0 ~ 1 範囲UVセットを作成して、シェーダーをカスタムする必要があります。
デフォルトの Lit シェーダーではテクスチャ毎に別UVの指定ができないので。



[…] テクスチャ & マテリアル | Tsumiki Tech Times […]